How to Wireframe // A guide for non-designers
Wireframes and sketches are a great way to get ideas out, start collaborating, help think through the solution space, but also think through the problem. Typically reserved for designers, but they don’t have to.
If you’re a non-designer - Product Manager, Founder, Developer, Marketer - here’s everything you need to know on getting started on wireframing.
Outline
Wireframe Overview
How To Wireframe
General Guidance With Wireframes
Presenting Wireframes
A simple four part wireframe of an app.
What Is A Wireframe
You probably already know but just in case, it’s a rough sketch of a product, app, or website. It can be literally that - a sketch - but often is a digital version. It captures the rough layout, flow and structure, without getting all into the nitty gritty details. It’s used to:
Get out product ideas.
Capture a vision.
Iterate on ideas, - get the right solution before getting the solution right.
There’s generally three levels of fidelity when it comes to wireframes.
Sketch - is literally that, just a sketch. Can be pen or marker and paper, or a whiteboard sketch.
LoFI - basic boxes and arrows done in software.
Hi - not as common and not as necessary. It sites somewhere between lofi and an actual mockup. Generally a lofi with color, text, and clean lines.
The Goal Of Wireframes
So why do a wireframe? Wireframes - or wires - are quick and cheap way to work through solutions, think through the problem, work with others, and get alignment.
Explore Solution Space
When working through a new feature you want to explore the solution space early. The best way to do this is sketching out ideas. It’s quick, easy, and a great way to foster collaboration. The nature of sketching means you can rapidly generate ideas and work through all the different angles of approaching a solution to a problem
When you refine those sketches, wireframes help make them a bit more concrete and readily understandable.
Explore The Problem Space
On the flip side, it helps you think through the problem.
It’s nice to think we have the problem fully understood in a requirements doc. The reality is software is nuanced and each day that goes by we understand the problem a bit more and more.
Working through early wires will help you think through the problem space in a bit more detail. It’s another tool to think through the issues you are solving which in turn helps you gain a different perspective on the problem.
It’ll uncover requirements you didn’t think of, raise issues you might have missed, and in general help catch gotchas earlier rather than later.
Diversity Of Ideas
The low barrier to entry for creating wireframes makes it easy for anyone to do it. And that’s what you want. Different groups will approach wires with their own lean.
A designer is thinking the best UX, or interesting interaction designs
A PM will really dial into the requirements
A engineer will lean towards feasability
And that’s good b/c everyone one learns and the team benefits:
A designer may get better insight into the requirements by looking at the PM’s wires.
A PM may have a better understanding of technical feasibility from looking at the developer’s wires. This in turn can influence the schedule.
A developer seeing a designer’s wires so early in the process will give then time to spike the work to see what is and isn’t feasible.
Obviously generalizing with the roles above. These are just a few possible scenarios that can play out in your favor when you get a diverse group sketching and creating wireframes. In general, everyone will approach wires from different vantage points. Collaborating and working with others will help diversify your viewpoints.
And again this is done so early in the process where you want to iron and tease out as many issues and concerns as possible.
Collaborate and Alignment
Related to the above, collaboration is always a good thing. Sketches and wireframes foster a sense of collaboration. It fosters feedback and conversation and helps the product team work together. All this promotes a sense of alignment.
Your customers do not buy wireframes. They don’t download and install wireframes from the App Store. Wireframes are a tool in the design process that can foster cooperation. The important part here is people coming together, working together and having great internal communications. Wires help with that.
A product team of designers, engineers, and product managers collaborating and working together through sketches and wireframes
Testing
Just because wireframes are lofi doesn’t mean you can’t get valuable info from them. Lofi wireframes are a great to get in front of users to do early user testing on concepts and layout. You can even do rough prototypes to test out flows.
Clarify Reqs
A picture is worth a thousand words. We heard this before. Documenting requirements is great, but when you can add a picture to illustrate the problem/solution it adds another level of depth to clarify the requirements.
Get Buy In
Related to the above, requirements with wires are easier to take in and help flesh out a project. I’ve seen wires be presented to execs to help clarify a problem and give a rough idea of a solution. This helped get project green lit.
Finding The Right Solution Before Getting The Solution Right
This is the real essence of wireframes. When you have a problem you want to make sure you get to the right solution before getting the solution right (worrying about the minute details of the solution).
The exploration nature (as opposed to refining) allows you to go about finding the right solution. It promotes collaboration. Wireframing is easy and approachable so anyone can help push and pull on ideas and nudge the problem solving process in the right way.
The rough nature of the wires invites feedback early that is easier to act on. Also, people tend to be ok with providing feedback on rough wires as opposed to polished visuals.
Who Wireframes
Typically it’s up to designers to do the wireframes. As someone who spent their whole career in the product design / ux design space this has been my experience.
But I often noticed others wanting to get into the action. I would always run sketch sessions (which are just fun) and invite other departments. Almost always they had fun and wanted to be in on future sketch sessions. And it wasn’t uncommon for PMs to ask for a Figma license to wireframe ideas, or to give them advice on wireframing.
PMs noticed all the benefits above. And really, I encourage anyone on the product team - PM’s, Engineering, Marketing, etc. to join in on wireframing if they desire too.
Design Is The Connective Tissue
Most designers will read what I wrote and pushback. They'll feel like only designers should do anything related to design. I disagree.
I’m all for the collaboration and I think design is one of the best ways to foster collaboration. It's usually where everything comes together. It's in many ways the connective tissue within an org. A designer should emrbace this and use designing - and tools like wireframe like, well tools to foster collaboration. Anyone should be able to jump in and it doesn’t have to step on the designer’s toes.
So in short - anyone can and perhaps should wireframe. Here’s who I’ve seen interested in doing it from my experience:
Designers: goes without saying.
Product Managers: They can help communicate requirements into visuals. This can be done without stepping on a designers toes.
Developers: can sketch out ideas when a designer isn’t readily available. Or - proactively- can notice some fixes that need to be made and drum up a rough wire to illustrate how it can be fixed.
Marketers: Flesh out marketing concepts that a designer may not be thinking about, for example a landing page.
Founders / Business Owners: do illustrate a problem they are solving and what a solution may look like. Great for pitch decks.
HOW TO WIREFRAME SECTION
Frame The Problem and Objective
Jumping into sketching and wireframing is tempting, but you want to have some idea of the problem you are trying to solve. Usually from user research, business requirements, analytics, customer support tickets you’ll have a rough idea of what you are trying to solve. Or it might be creating a new zero to one app / product.
Set It Up // Knock It Down
You want to at the very least frame up the problem you are trying to solve along with any supporting content. Let’s take a very hypothetical example: Apple wants to explore integrating podcasts into its Music app.
Instead of simply saying: let’s add a podcast player in the music app”, you want to get the lay of the land. Flesh out the problem with more context: what’s the business angle? what are user saying? What are some opportunities this presents?
Think through the elements - the known items in the Music app you can start to explore around.
This doesn’t have to be thorough, simple stickies will suffice. And it hast to be just enough to get started and add some structure. You’ll revisit it as you explore and learn more.
a rough ideation of the problem space; enough to get started sketching.
Sketching
The next step is to start sketching. This is usually just done on paper. The idea is to get as many ideas out as possible. Set a timer for 5-10 minutes and sketch several out.
You can spend several minutes and knock out a couple sketches you feel good about.
Or you can do several rounds of this each focused on a different angle. An example 4 round sketching session would look like this:
Round 1: pump out as many ideas as possible
Round 2-3: focus on specific areas of the app generating several ideas
Round 4: take an idea from a previous round and add more detail
For the later rounds, add a title and any annotations you may see fit
Below are a couple sketches from our hypothetical example.
One shows a dedicated Podcast tab in the Music app, and another shows clever ways to insert Podcasts into the Music app.
As you can see - messy. They don’t have to be neat. Focus on the idea and the concept. As long as it is rough enough to communicate you’re good.


Wireframe
From the sketches, you may have a couple ideas you want to wireframe. Fire up your tool of choice and knock it out. Keep it simple and focused on the main idea.
From the above, I liked the idea of embedding Podcasts in key places in the music app. Here’s a couple wireframes alongside the sketches to show this. These were done in Miro.
As you can see, the wires help clean up the design. Typically you want to add a bit more context. I discuss this later in presenting wireframes.
Also -at this point these are concepts to communicate an idea or design. You can pick this concept apart, but ideas are fragile. This early in the process you want to just get out ideas. Separate the feedback and critique from the exploration. Another concept I talk about a bit later.
General Guidance With Wireframes
Design Principles for Wireframing
You don’t have to be a designer to design wireframes and you don’t have to have the keenest of eyes to design. That being said, here’s a few basic design principles that go a long way when designing.
Priority
Part of wireframing is letting the user know what’s important here and what’s not so important. It establishing hierarchy among the elements. A couple ways you can do this:
Size. The larger the elements the higher priority it is
Positioning: generally things higher up on the screen are more important.
Alignment
Keeping this nice and tidy helps make your wireframes cleaner and easier to take in. Use simple alignment to achieve this. Most tools have alignment features that makes it easy to center, left/right align elements.
Focus
Wireframing is communicating. You want to stress certain elements and actions and de-emphasize others. A couple ways to do this:
Use color to draw attention to one element.
Block out text that is irrelevant. Use simple blocks of lines/rectangles to illustrate text instead.



Approach
So how to go about wire framing? Here’s some pointers
Focus On Ideas, Not The Visuals
When designing it’s tempting to worry about the visuals: colors, fonts, gradients, nifty animations.
Forget about it all and get messy. Wireframing is about the idea and the concept. Not the pretty visuals. The overall layout, flow, and the concept as a solution.
It also can be a way to illustrate a problem. No need for clean visuals at this point.
Go Wide
You don’t want to just kick around the first idea you come up with. Push yourself to generate a lot of ideas. Think about the problem from different user perspectives. Lean into core principles of your product and translate that into design ideas.
Sketching and wireframing is quick and cheap. This is the time to generate ideas.
Focus
Focus on the main point, idea, problem etc. What are you trying to get across in this wireframe and highlight that. The level of detail you go into is determined by the why. Why are you mocking up this wireframe. What do you want to convey / what do you want the audience to take away. Focus on that.
Below is a wireframe focused on User Flow. Images and text are blocked out and not specific so as to focus on the flow and not necessarily the content.
A wireframe showing a user flow and blocking out the specific content.
Fidelity
Most wireframes are either sketches or lofi.
Sketch
Sketches are the fastest to create and the best for getting out ideas fast. It’s super clear they are just ideas and concepts. Great for concepts and user flows or communicating ideas.
A wireframe sketch of a “Season Rewind” feature for a Fantasy Football app.
// If you want to start with sketching, here are printable sketch sheets to get you started.
LoFI
A little more effort than a sketch, but still a great way to quickly get out ideas. Generally focus a bit more on layout and user flow / interaction. These are great for getting user testing results early.
They also make a touch better artifact for presenting. Since it’s not a messy sketch, they’re easier to take in/understand and a bit more stand alone.
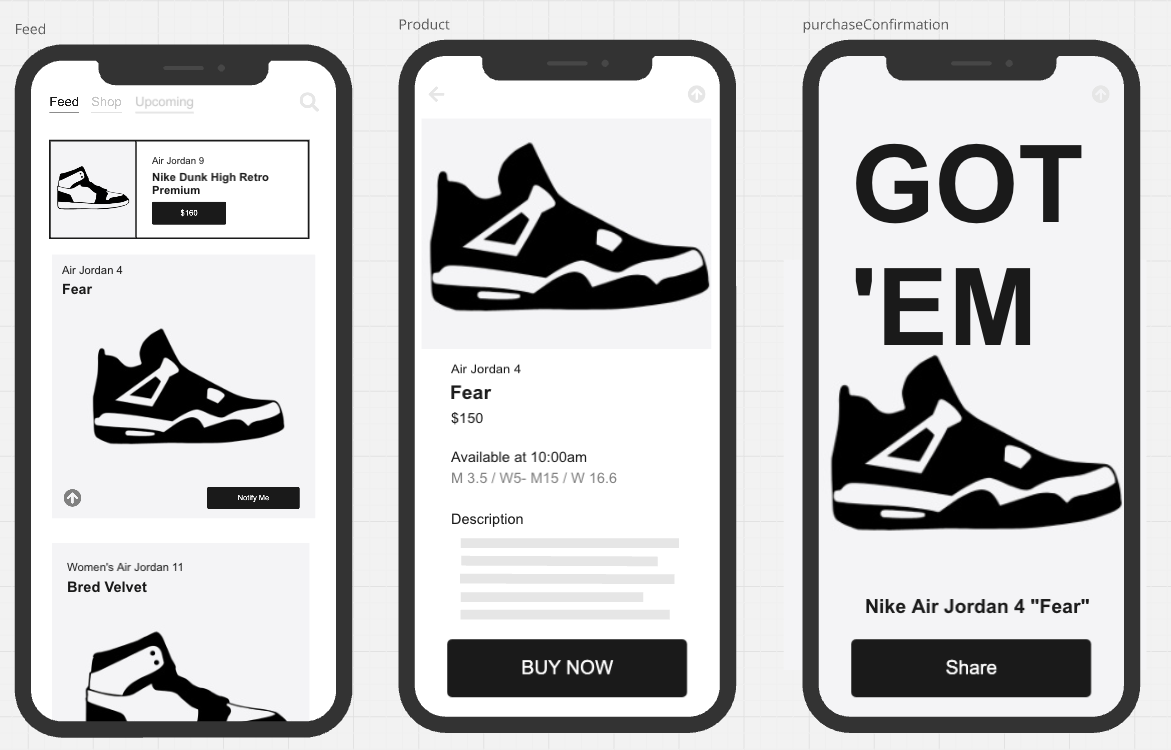
a wireframe flow of Nike’s SNKRS app.
High Fidelity
I generally avoid high fidelity wireframes. It’s important to understand why you are doing this in the first place. That’s typically explore quickly and cheaply or getting across high level ideas without spending a ton of time and effort. LoFI wires do a great job at this.
High fidelity starts to move away from the ‘why’ behind all of this. More often than not, the cost of doing a high fidelity wireframe outweighs the benefit.
There are times where it does make sense. For example if you’re working with an agency design team that needs a bit more specific guidance. Or the system you are working on is so complex, a lofi wireframe doesn’t cut it.
Or, you want something a bit more polished but you’re not a designer.
In general, you’re better off with sketches and mores lofi wireframes.
Tools For Wireframing
What About Figma and Sketch?
Generally the go-to designer apps - Figma and Sketch are more suited for designers doing the actual detailed design work. You can wireframe in them, but they’re a bit overkill if all you want to do is wireframe and sketch out ideas.
The simplicity / lack of features in products like FigJam, Balsamiq or Miro’s wireframe app act as a positive feature. Options to get to pixel perfect designs are distractions in the part of the process.
Wireframe Specific Websites / Apps
Presenting Wireframes
Providing Feedback on Wireframes
In general, when providing feedback on wireframes you’re looking to see if the design is helping support the user and business goals or not. It’s not personal feedback. Here’s some tips on providing feedback
Separate The Creation From The Feedback
Most importantly, the creation time is not the time to critique, analyze, or give feedback. Use the creation time for creating. Don’t limit yourself, go wide and explore. It’s too easy to self-critique or critique others in the moment. Don’t.
Ideas are fragile and easy to put down. Let the creation time be for creating and have a separate time for feedback.
Clear, Specific, and Actionable
Feedback should clearly describe the problem in a specific manner. That feedback should be quite actionable. Saying something like “I don’t like this button” is unclear. What do I do with that?
Objective
Feedback should be rooted in the goals, not personal opinions.
Not A Time To Solve
Giving feedback isn’t a time to solve. Feedback on wireframes should be describe the problem you see. It’s not a time to offer a solution.
The corollary to that is when a rough solution is given as a way to help flesh out the problem you are trying to describe. Sometimes offering a solution but framed as a way to illustrate the problem helps explain the problem in a bit more detail.
Focused
Keep the feedback focused on the goals at hand.
Wireframing For Non-Designer // Summary
Wireframing is a great tool to get teams to work together and explore the solution space. Use it as a tool to help you and your team work together as a team and get to the right solution.
// Coleman